Photoshopを使ったイラスト加工の方法については、検索すると色々出てきますがaffinity photoになるとあんまり出てきませんよね。
という事で、自分なりにやり方になりますが紹介したいと思います。
トーン調整
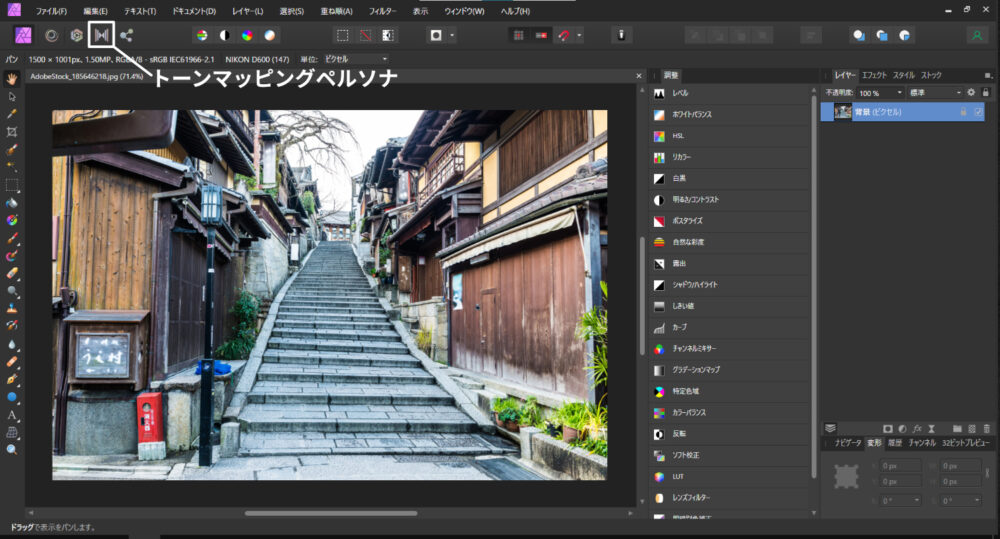
まずは、加工する写真を用意します。今回はadobe stockからダウンロードした画像を使用します。
affinity photoに画像を取り込み【トーンマッピングペルソナ】を選択します。

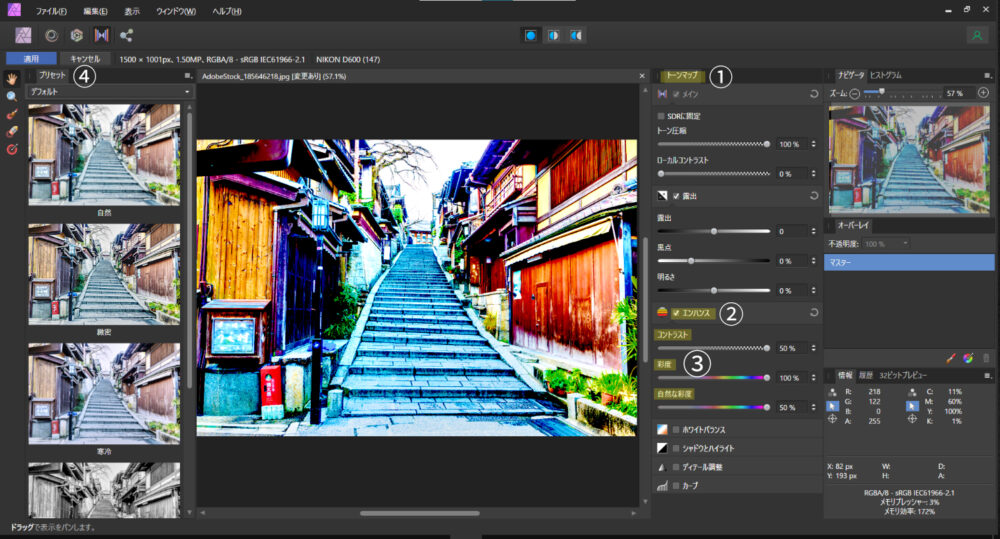
【トーンマップ】→【エンハンス】
の【コントラスト:50%】【彩度:100%】【自然な彩度:50%】に調整して、左上の【適用】を選択。

適用すると写真ペルソナに移動します。
線画をつくる
複製
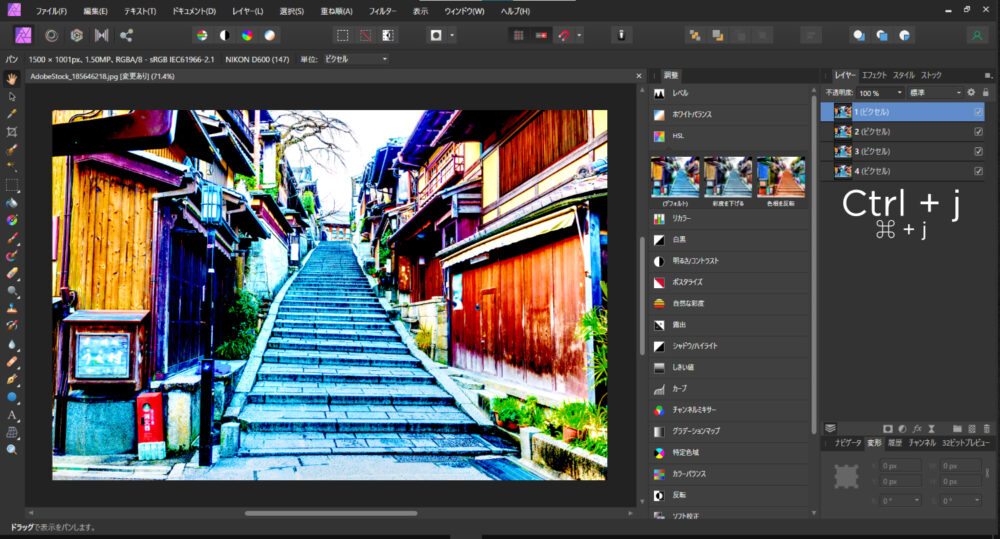
トーン調整した画像を【Ctrl + j】で3枚複製します。(Macは⌘+jたぶん)
分かりやすいように、複製した画像に番号を付けます。

モノクロに調整
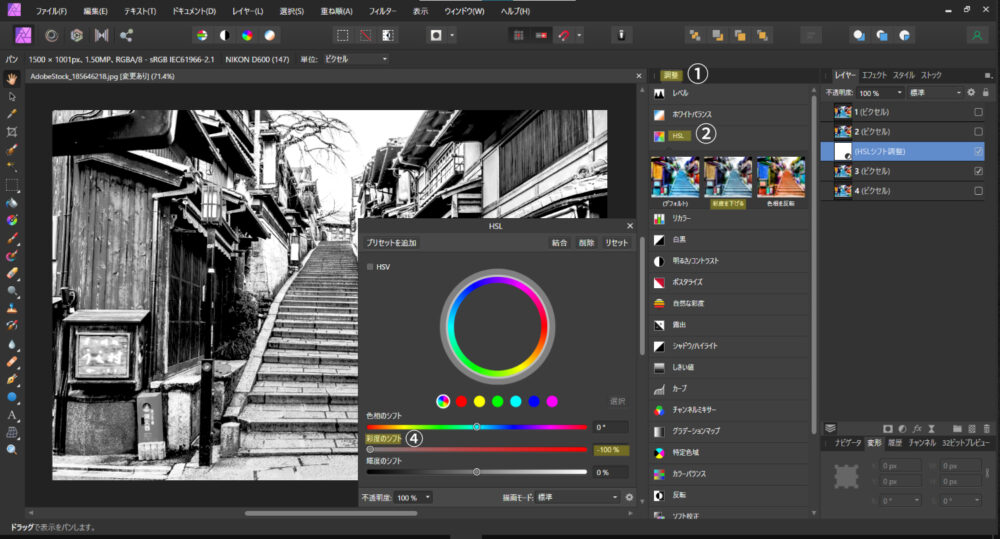
1・4枚目を非表示にして、2・3枚目を線画に加工します。
2・3枚目に【調整】→【HSL】→【彩度を下げる】を適用し、【彩度のシフト:-100%】にするとモノクロの画像になります。

自分は、PCのスペックの関係上【結合】してしまいますが、結合せず後から調整できる様にしておく方がいいです。(PCのスペック上げないと💦)
線画に加工
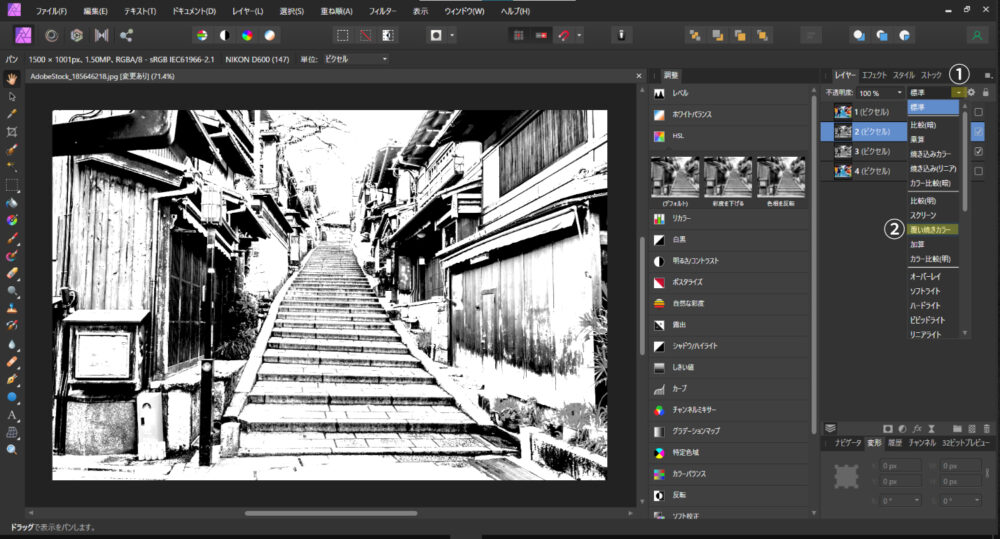
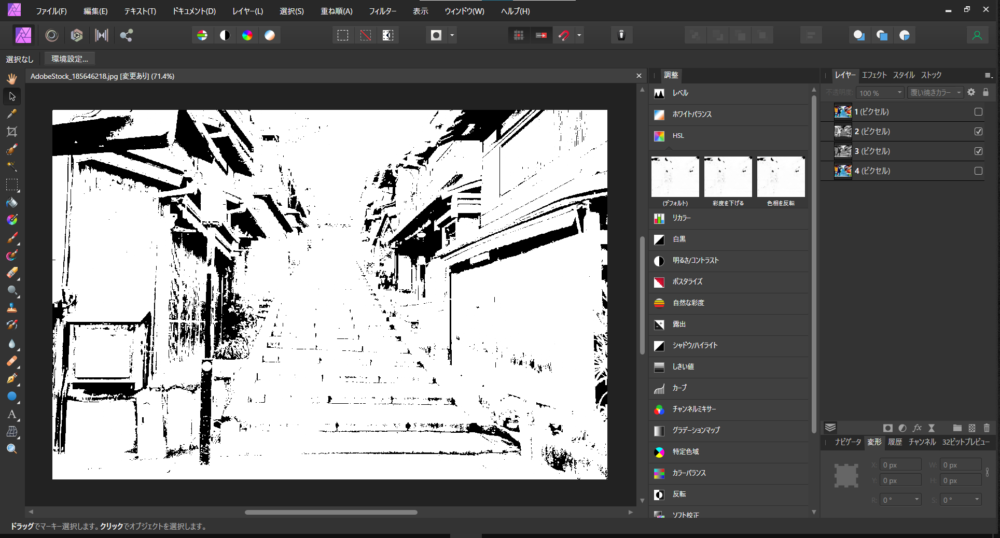
2枚をモノクロに調整出来たら、2枚目の画像を【覆い焼きカラー】に変更し【Ctrl + i】で反転します。(Macは⌘+iかな)
覆い焼きカラーを適用し反転(Ctrl + i)すると、画像が白とびした感じになります。

【覆い焼きカラー】【Ctrl + i】適用後

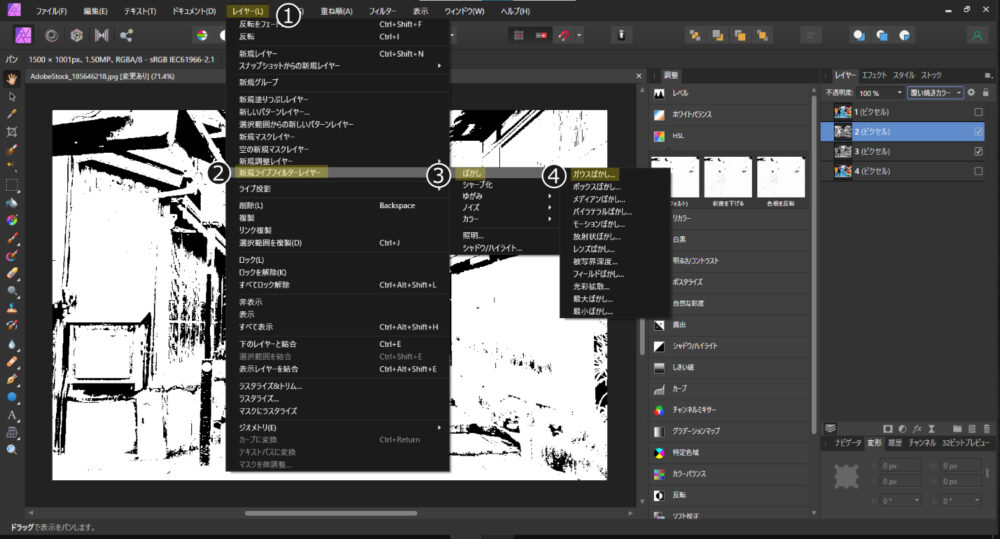
次に2枚目にぼかしをかけます。
【レイヤー】→【新規ライブフィルターレイヤー】→【ぼかし】→【ガウスぼかし】
ぼかしの範囲は10pxに設定しました。画像によって見え方が違うと思うので自身で確認しながら調整してください。

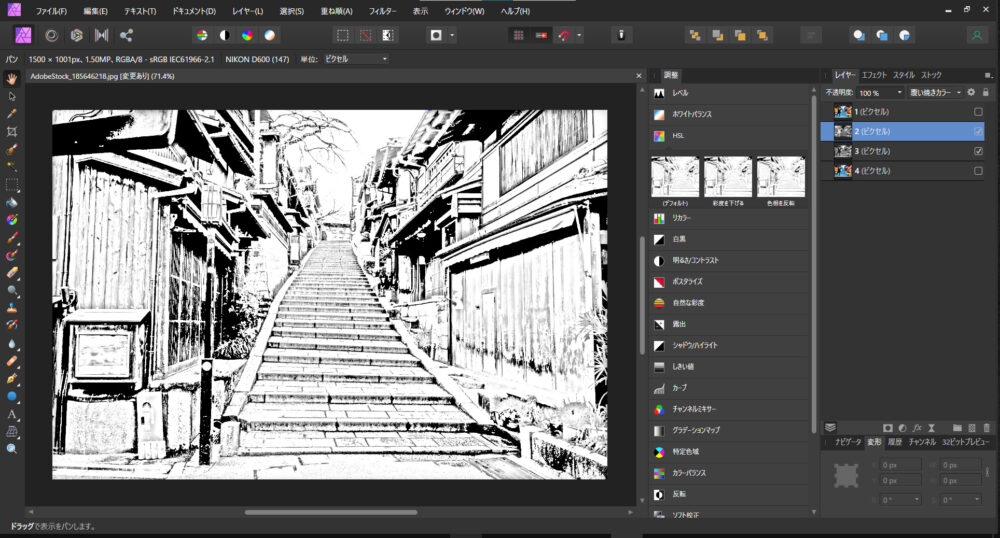
ぼかしをかけると線画の完成です。
線画完成

塗りを調整
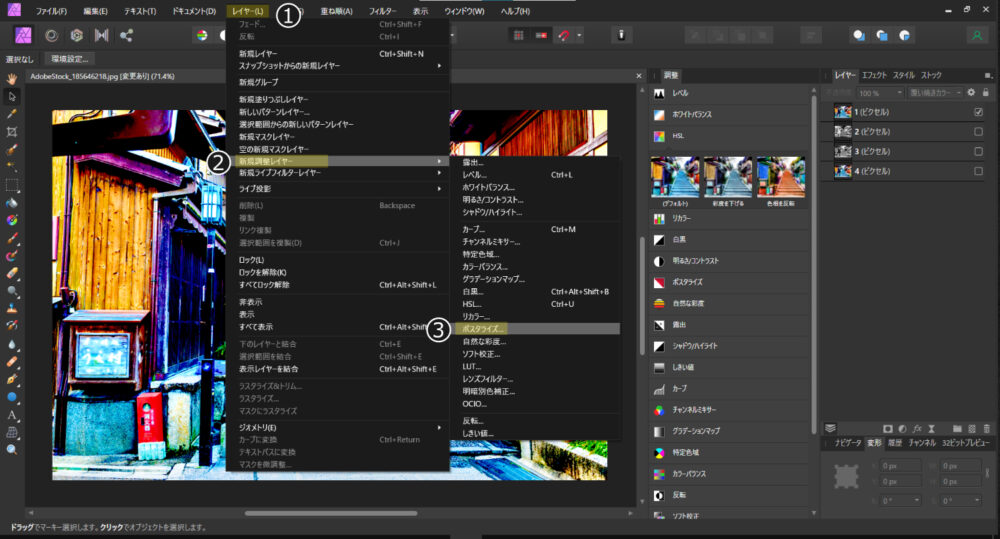
1枚目の画像を選択して、【レイヤー】→【新規調整レイヤー】→【ポスタライズ】を選択。
調整レベルを3にします。
調整後、レイヤーの表示方法を【乗算】にします。

最後にすべての画像を表示して、不透明度を調整します。
1枚目:35%
2枚目:40%
3枚目:45%
4枚目:100%
不透明度は、画像の見え方で少しずつ調整してください。
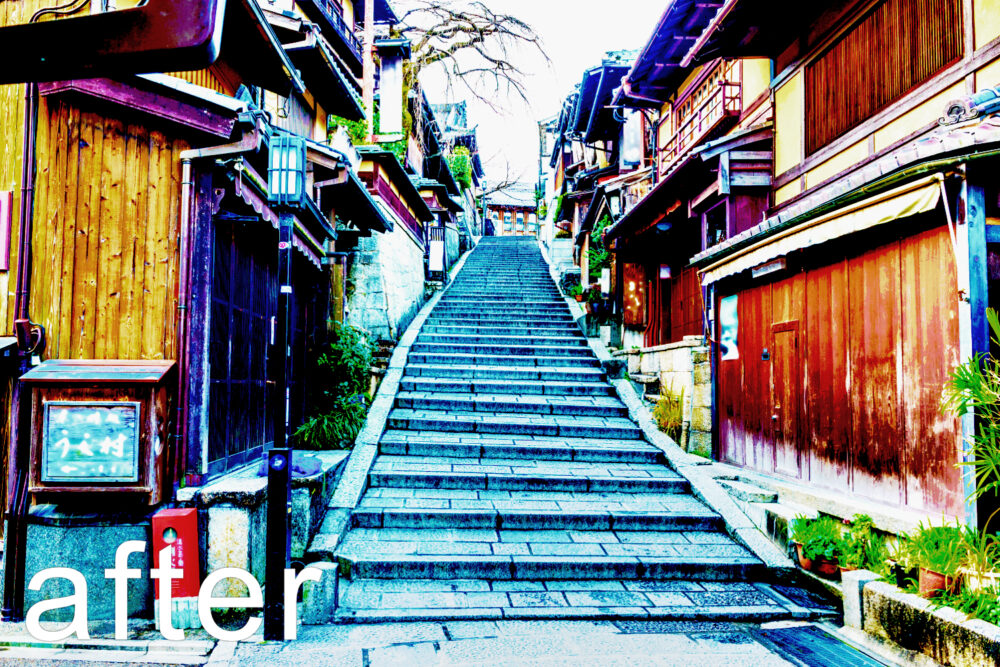
完成
出来上がった画像がこちらです。


少し明るすぎる部分もありますが、イイ感じにできました。
線画も途中までの方法で作れますので、イラスト風・デッサン風どちらもいけるのもポイントです。
ぜひ試してみてください。










こんにちは、Lucaです!
今回は、affnity photoを使って写真をイラスト風に加工する方法を紹介します。