仕事柄、自宅で使う為に購入したaffinity designer。せっかくなのでイラストにチャレンジしてみよう! と思ったらネットを探してもなかなか思った内容のものが見つからない。
どうせならブログもやってみよう!と思っていたので、コレを機に同時スタート。
イラストのやり方は、affinity designerを使用する上で基本的なモノばかりなので簡単に出来ると思いますので参考になればと思います。
affinity designerとは
affinity designerは、イギリスのserif社のグラフィックデザインアプリです。
機能は、Adobe illustratorとphotoshopを足した感じで、ベクターデータとラスターデータの両方を編集できるのが特徴。
アプリには、Windows・mac・ipad版の3つがあります。今回は、iPad版を使用して制作にしていきます。
使用するもの
使用するものは以下の3つ。
- iPad(第6世代)
- applepencil(第1世代)
- affinity designer iPad版
グラフィックアプリは、重たいイメージがありますがaffinity designerは、とても軽いので最新機種じゃなくてもサクサク動くのも魅力の1つです。
メイキング(ラフ~アウトライン)
今回は、アイコンに使用している狐のイラストをつくります。
モチーフは【天狐】という尾が4本の妖狐です。理由は単純に妖狐が好きだからww
カラーリングも濃い青が好きという完全に趣味に振り切っていきます。
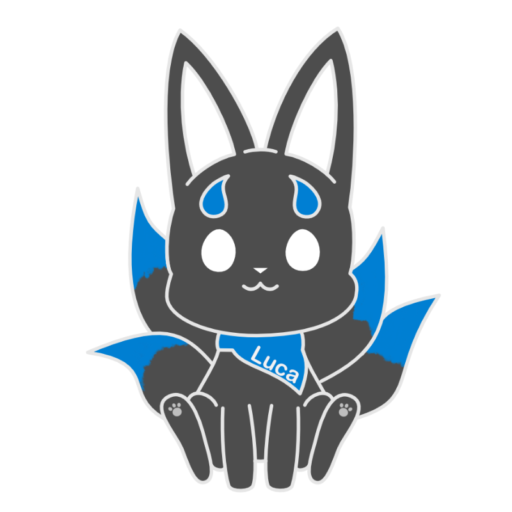
一応完成版を先に載せておきます。

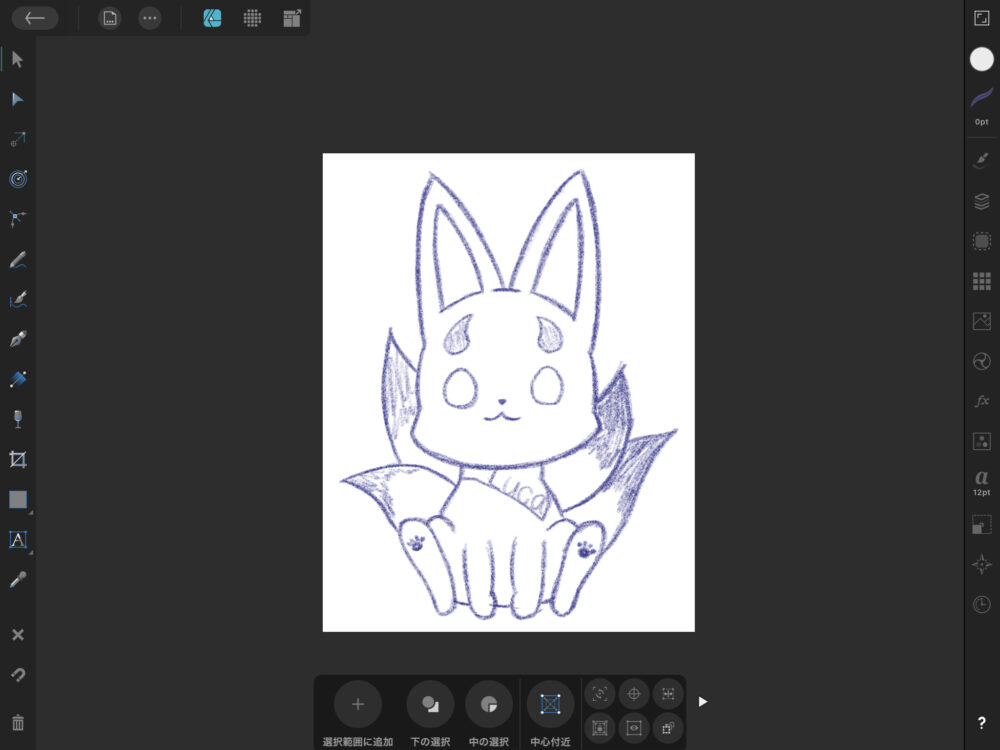
ラフを用意
まずはイラストのラフを準備します。
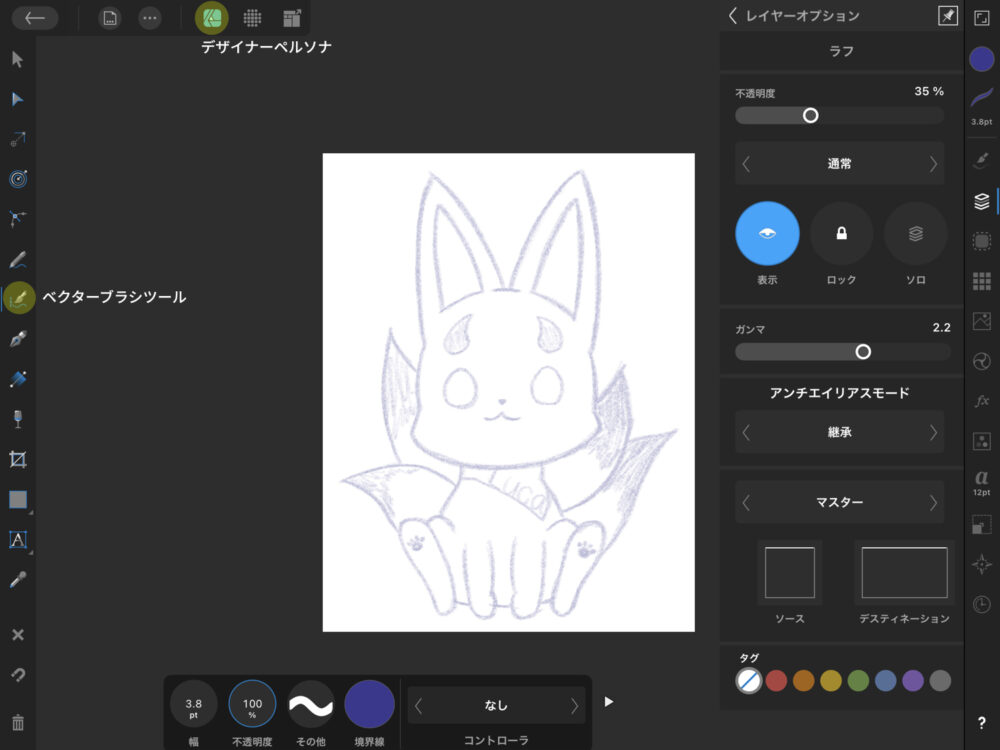
今回は、affinity designerのピクセルペルソナを使って描いてみました。
他には、紙に手書きしたモノをiPadのカメラで撮影して画像を読み込む方法もあります。
お好きな方法でラフを準備してください。

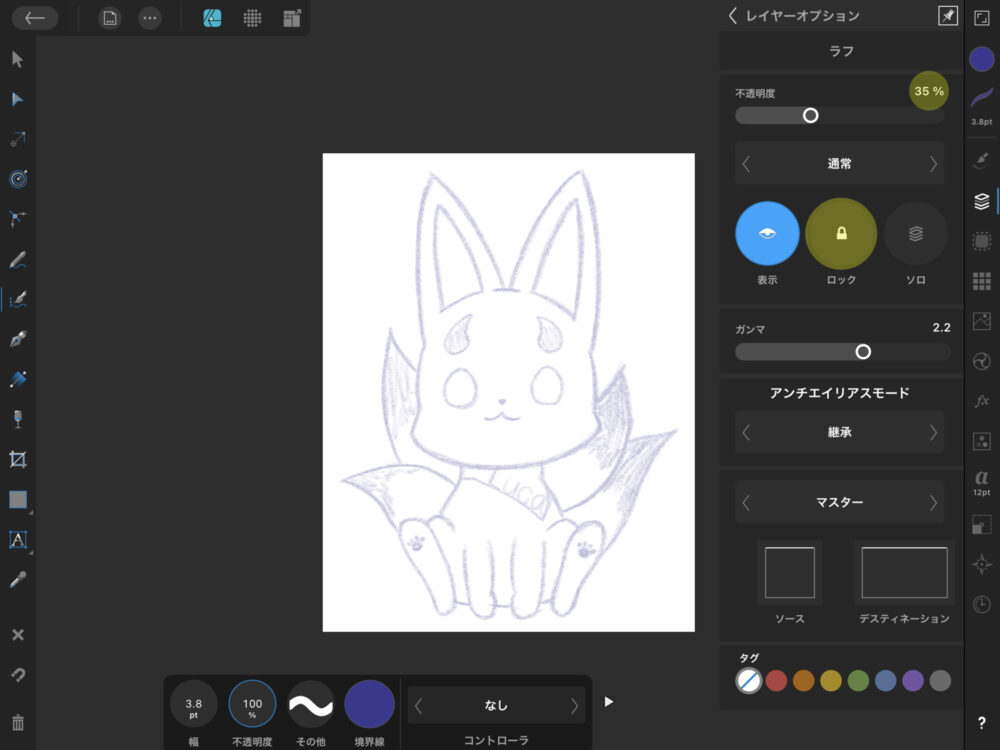
次に、用意したラフのレイヤーの不透明度を35%に設定してロックを掛けておきます。
不透明度は、作業しやすい%に設定してください。

レイヤーの詳細は、一覧上の【…】を選択。

アウトラインを描く
ここからは、デザイナーペルソナで作業をしていきます。
ツールからベクターブラシツールを選択。
ベクターブラシツールは、フリーハンドで線を描くこと向いています。ベクトルで線が描かれるので、後から線の向きや太さ、入り抜きなど細かな調整ができるのがポイントです。

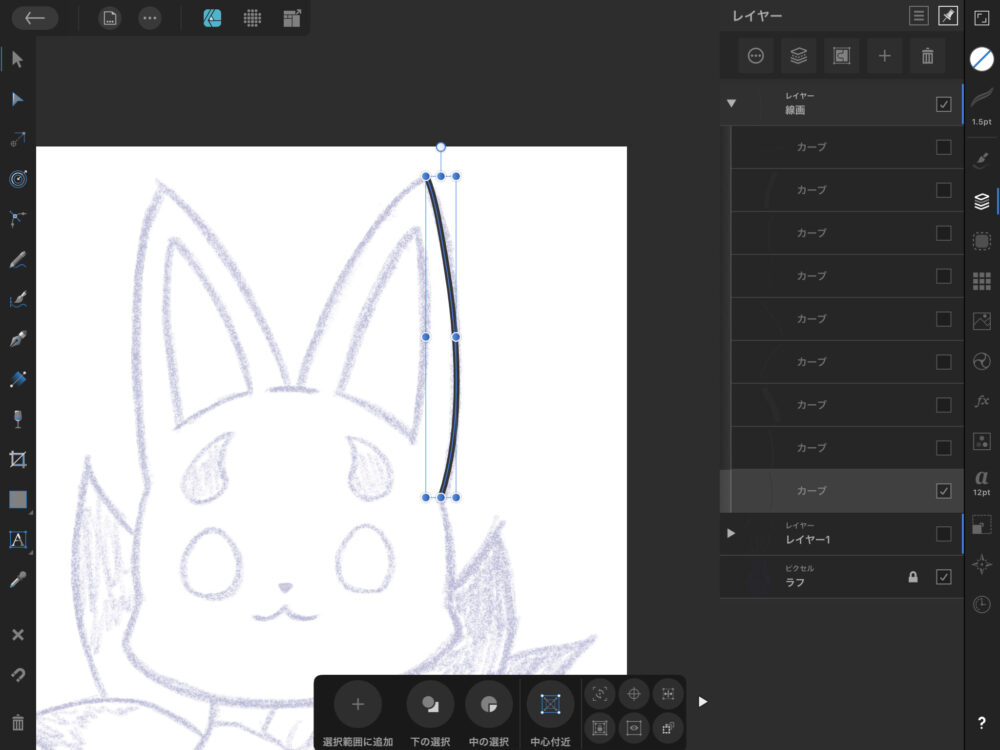
applepencilを使ってラフの線をなぞっていきます。線は後から調整が出来るので、多少のズレは気にしなくて大丈夫。
また、作業する上で覚えておくと便利なジェスチャーは2つ。
・取り消し:指2本で画面をタップ(1つ前に戻る)
・やり直し:指3本で画面をタップ(1つ先に進む)


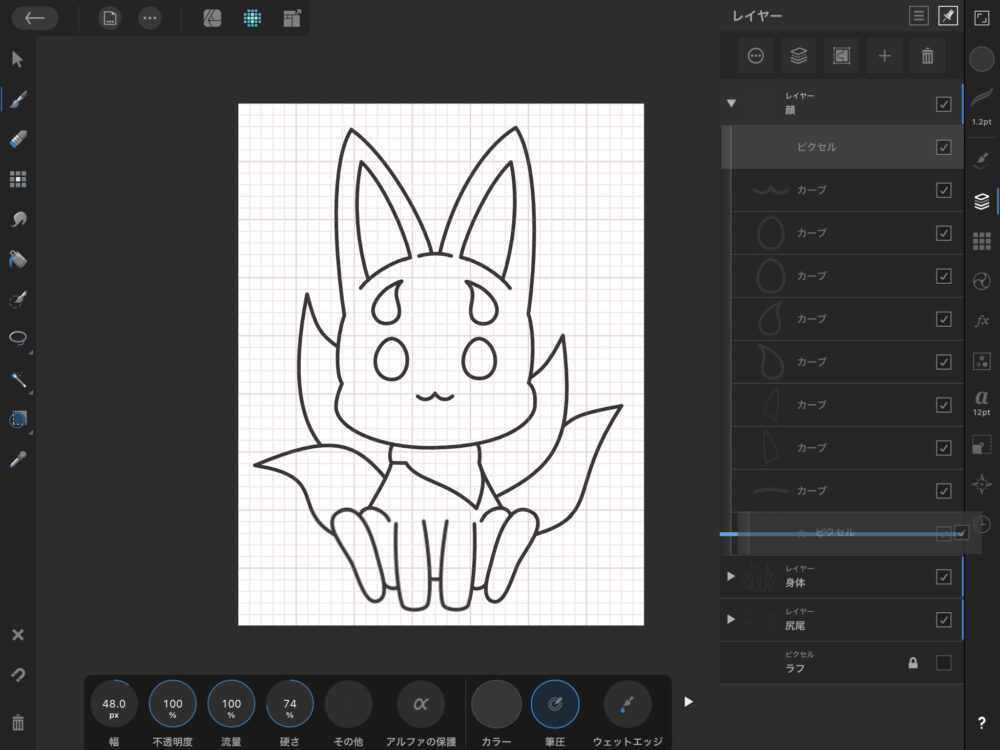
彩色の事も考えて、あたま・からだ・しっぽの3分割でレイヤーを管理しておきます。
アウトラインを調整
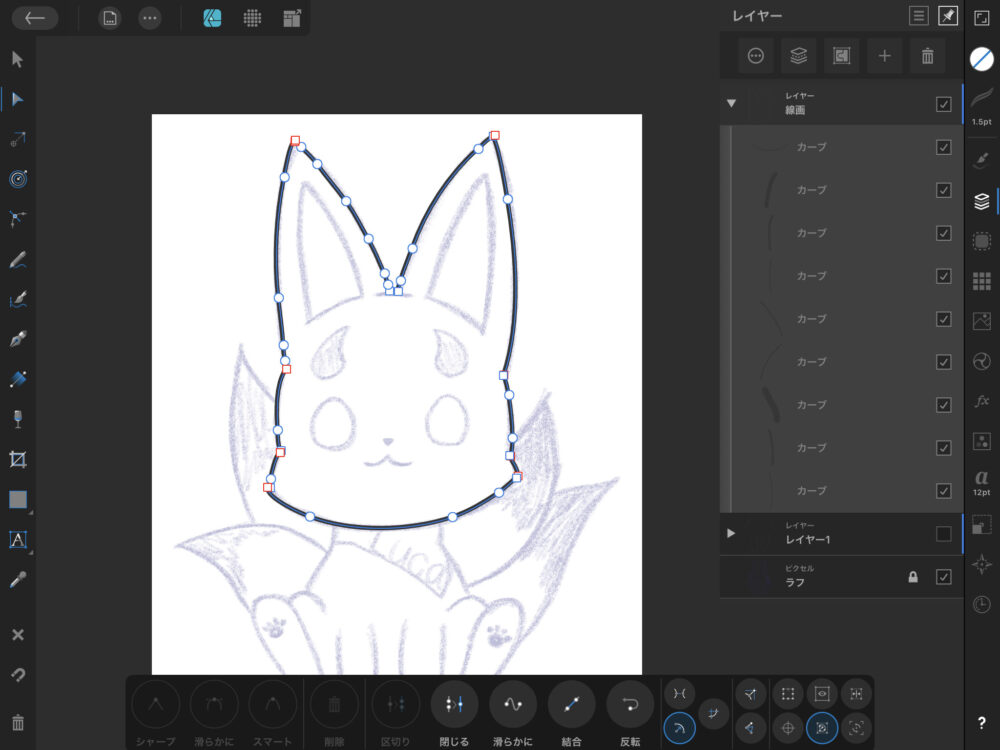
ひと通りアウトラインが描けたら、キレイに調整していいきます。
主にやることは、ノードの結合・削除・位置調整です。
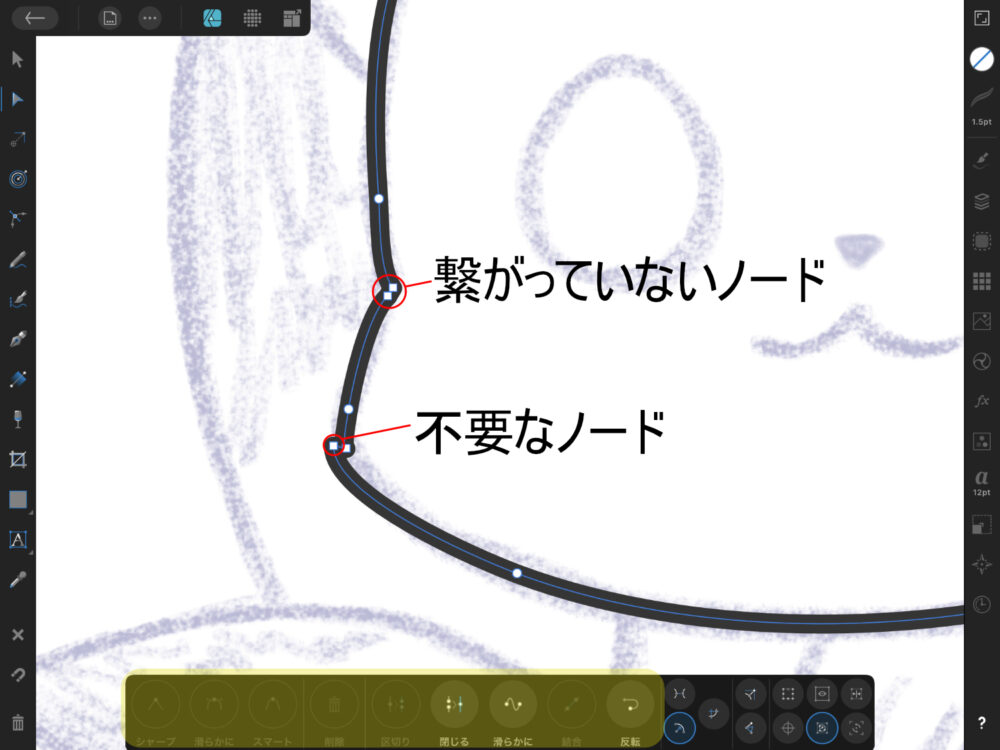
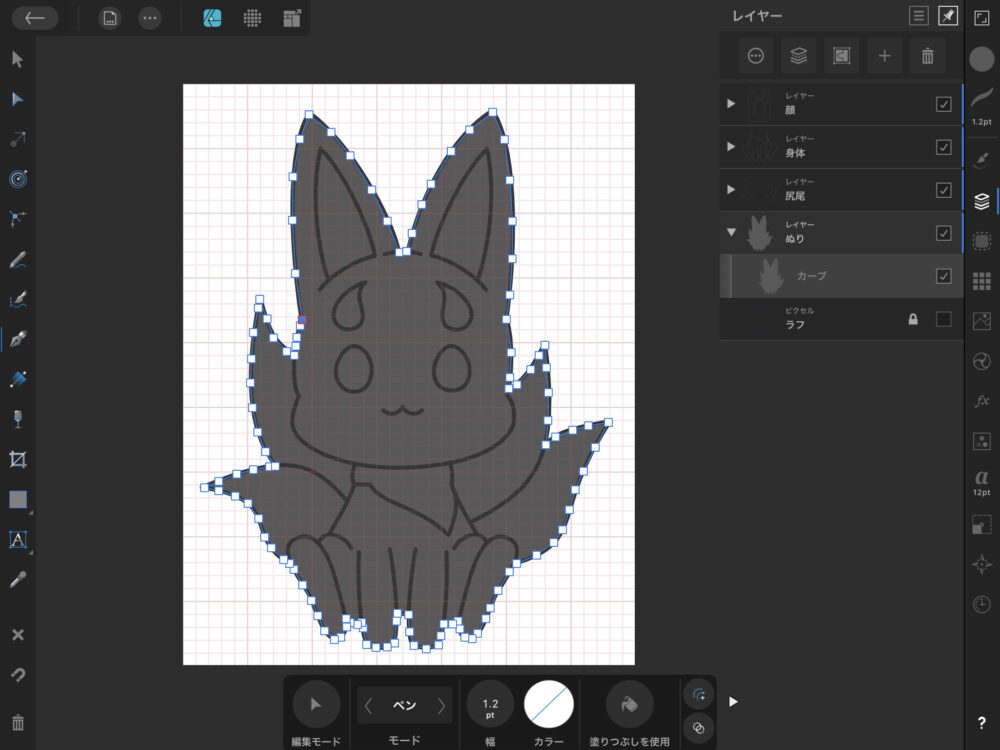
アウトラインを拡大するとの画像のようにノードが多かったり、切れていたりするのでそれらを調整していきます。

調整するために使うツールは画像下の 内のツール。使用頻度が高いのは滑らか・結合の2つ。
・滑らか:ノード間のラインを滑らかに自動調整する
・結 合:2つのノード間をラインでつなぐ
これに加えて、制御ハンドルを使ってライン(ノード間の線)を調整します。
制御ハンドルは、操作に慣れるまで作業が難しいと思いますが、よく行う作業なのでしっかり覚えておこう。
詳しい操作方法は、公式ヘルプ(カーブおよびシェイプを描画するを参照)を確認してもらうのが確実かと思います。
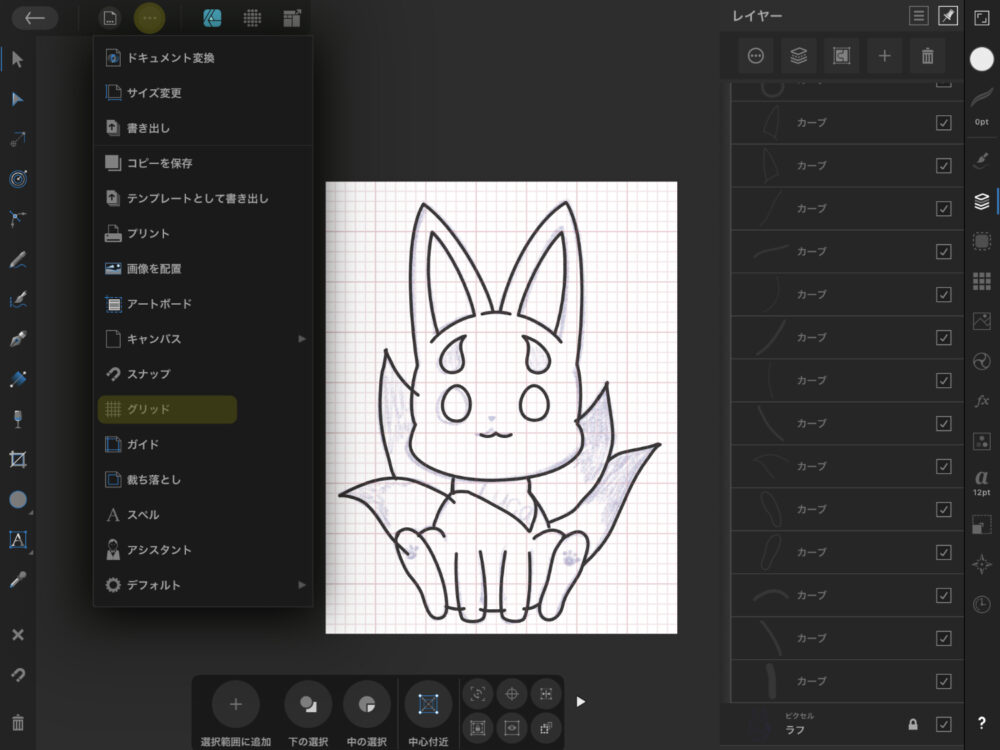
また、より細かな位置調整をしたいのでグリッド線も使っていきます。
グリッド線は、左上のファイルアイコンの横【…】の中にあります。

アウトラインの調整が終わった状態がこちら

メイキング(彩色~完成)
いよいよ彩色です。
ここからがaffinity designerの本領発揮!ベクターとピクセルの併用です。
マスクについて
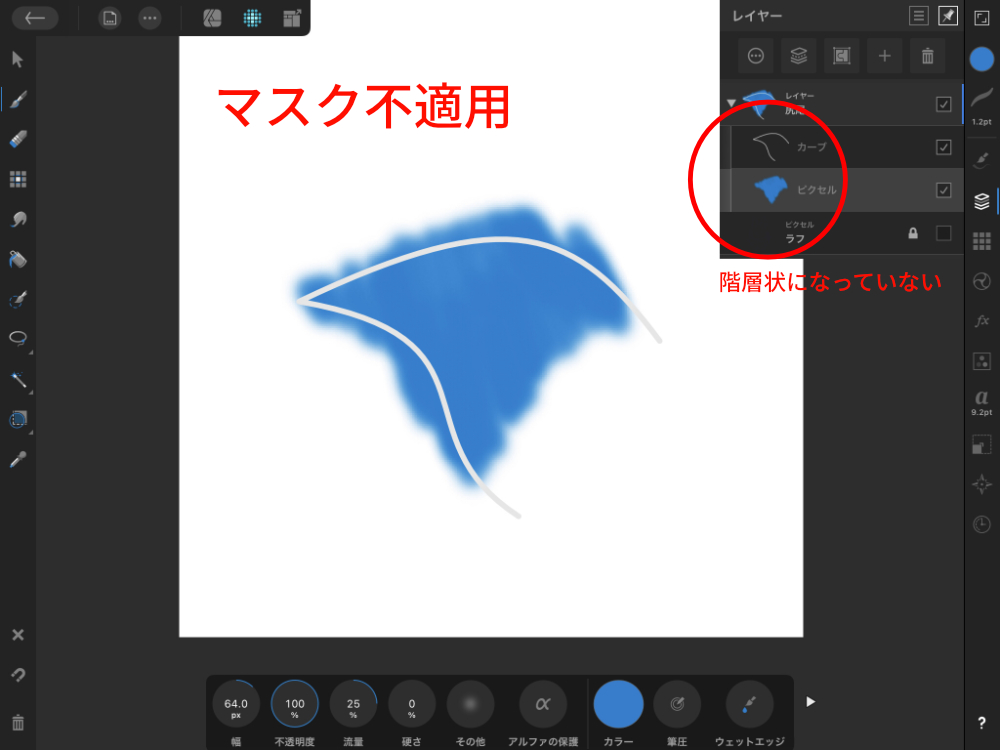
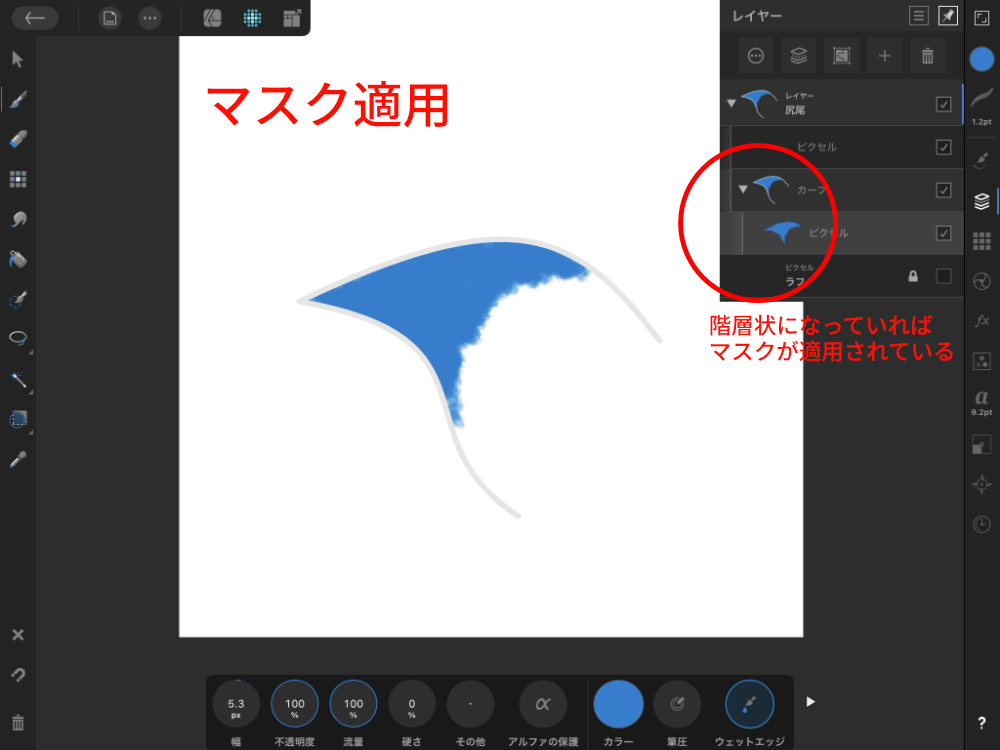
初めに、affinity designerで彩色するための基礎知識としてマスクについて説明します。簡単に言うと、色を塗るときにアウトラインから色がはみ出ない機能です。
画像Aのように、ピクセルレイヤーが色を塗りたいカーブと同じ階層にあると、ブラシで色を付けた部分すべてが見える状態になっています。
ですが、画像Bのようにピクセルレイヤーが色を塗りたいカーブの直下の階層にあると、カーブの中のみブラシで色を付けた部分が見える状態になっています。(色が見えるのはカーブの塗りが適用される部分のみ)


この機能が色を塗るときにとても役立つので覚えておいてください。
下塗り
下塗りはデザイナーペルソナでやっていきます。
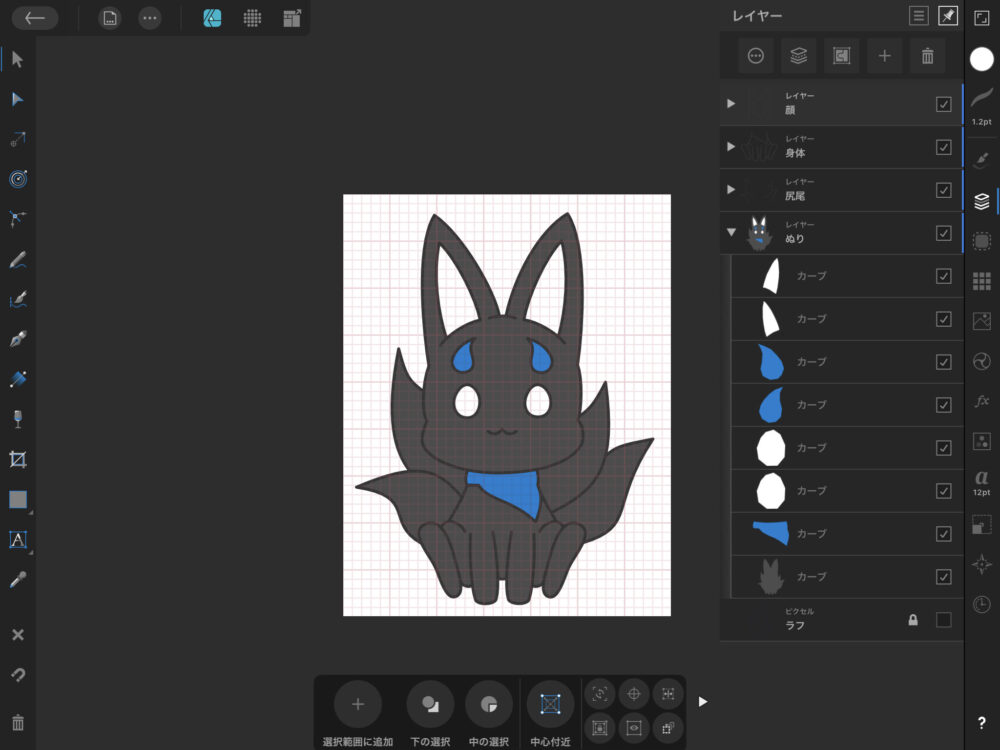
まずは、アウトラインの下にレイヤーを用意し、ペンツールを線なし・塗りありにします。
次ぎにアウトラインから塗りがはみ出ないように、ペンツールでなぞります。
下塗り後がこちら。
今回は、色が同じなので全体を1つとして塗りましたが、部位ごとに色が違う場合には分けて塗ってください。
また、アウトラインからはみ出さなければ良いので、ノードを滑らかに調整する必要はありません。

その他のパーツも塗って、下塗り完成がこちら。

本塗り
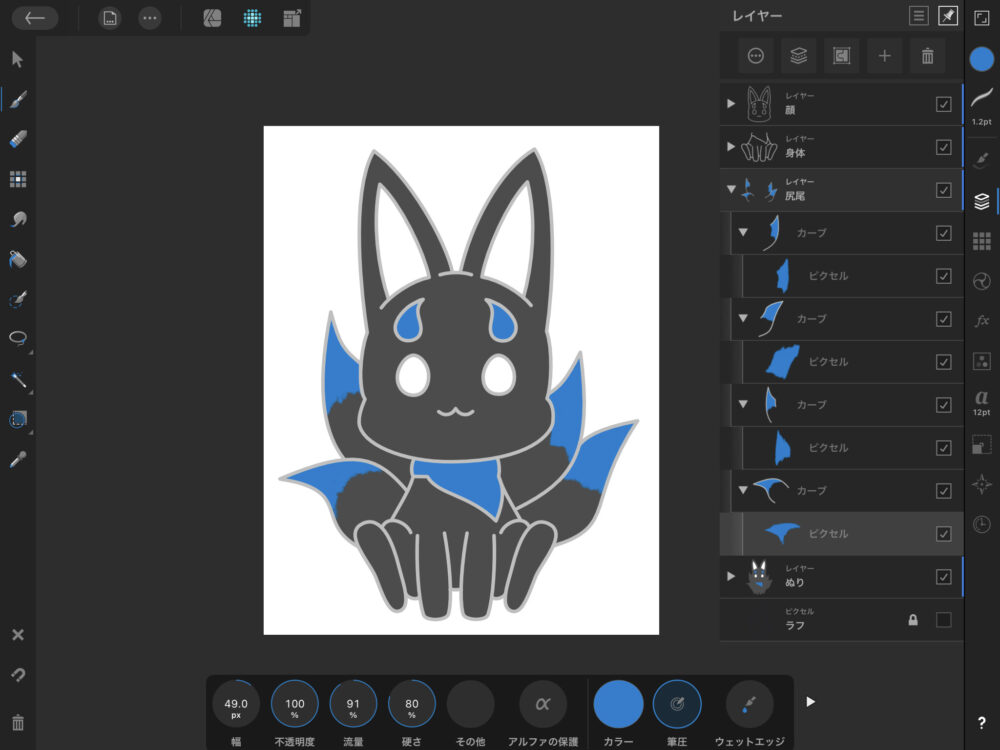
最後にピクセルペルソナで尻尾の先を塗ります。
マスクについてで説明した機能を使って尻尾の先端を塗っていきます。

仕上げにバンダナに【Luca】の文字と足の肉球を付けて完成です。

まとめ
初めて、affinity designerを使ったイラストを作ってみました。
作業に必要なジェスチャーや機能を覚えるまでは、少々苦労しましたが慣れれば、ベクターとピクセルを1つのソフト内で切り替えが出来るのでとても便利でした。
illustratorの代用で使用+簡単な画像加工が目的の方にはとてもオススメなソフトです。
ただ、affinity designerでは画像加工に限界があります。
Photoshopのようにガッツリ画像加工をしたい!と思っている方はaffinity photoを購入する必要あると思います。
今回のイラストは、ベクター中心に作りましたが、今後はピクセルベースのイラストも練習していきたいと思います。









こんにちは、Lucaです!
今回は、affnity designerを使った簡単なイラストの書き方を紹介します。