このサイトで使用しているWordPressテーマ「Stork19」ですが「外部リンク用ブログカード」の機能がありません。
なので、外部リンクを作るときは、こんな感じでテキストリンクになると思います。
wordpressテーマ「STORK19」
文章の中にあるならこれでいいですが、やっぱりデザイン的に「ブログカードが欲しい」と思う場面は多いです。
そこで、今回は「外部リンク用ブログカード」を組み込みました。
さきに完成したブログカードをお見せしておきます。
デフォルトの関連記事ブロックと同じようなブログカードを作ることができました。
この方法はfunctions.phpを編集します。サイトの機能に大きく影響するため、作業前に必ずバックアップを取り、子テーマを使用して変更を加えることを強く推奨します。
ブログカードとは
ブログカードは、ウェブサイトやブログ上で他のページやサイトへリンクする際に使用される視覚的な要素です。
テキストリンクの代わりに、リンク先のタイトル、抜粋、時には画像などの情報を含む小さなカード形式で表示されます。この形式は、読者にとってリンク先の内容が一目でわかりやすく、クリックを促す効果があります。
ブログカードのメリット
ブログカードを使用する最大のメリットは、ユーザー体験の向上にあります。テキストリンクよりも視覚的に魅力的で、読者がコンテンツ内で提供されるリンクに興味を持ちやすくなります。
さらに、リンク先の内容がどのようなものかを事前に伝えることで、読者がリンクをクリックする際の不安を減らし、サイト内での滞在時間を延ばす助けにもなります。
ブログカードの設置方法
今回は「OpenGraph.php」を使ってブログカードを設置しました。
作業手順は以下の通りです。
「OpenGraph.php」の準備
functions.phpの編集
CSSの編集
マイパターンに登録
今回、参考にさせて頂いたサイトはこちらの2サイトになります。
OpenGraph.phpは、リンク先のサイトのOGPタグから情報を取得できるようにするためのPHPファイルです。
利用しているコードなども詳しくは解説されています。
このサイトに合うよう手を加えていますが、ほぼそのまま利用させて頂いております。
OGP(Open Graph Protocol)は、SNSなどで共有された際にWebページのタイトルや画像などを適切に表示するための規格です。
「OpenGraph.php」の準備
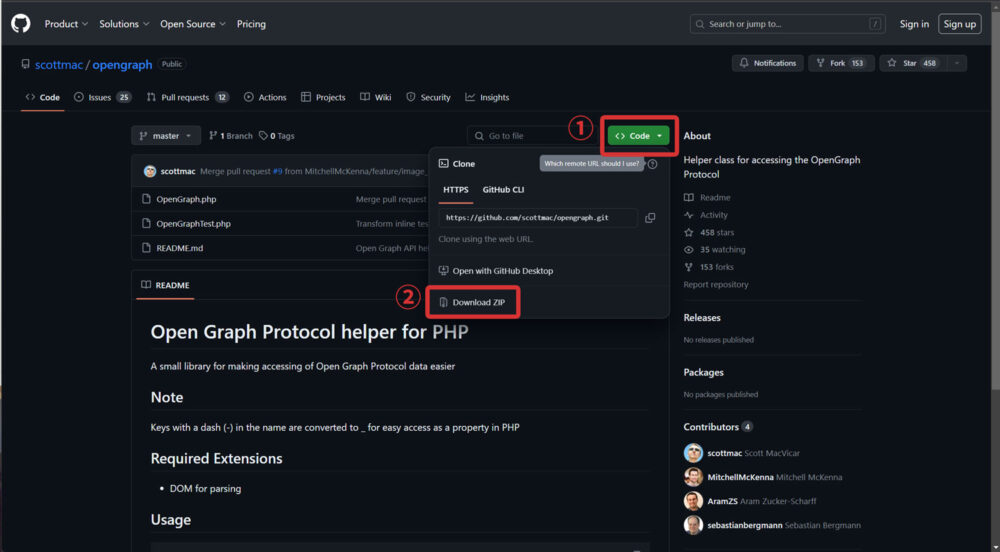
以下のサイトからZipファイルをダウンロードします。
https://github.com/scottmac/opengraph/

「Code」=>「Download ZIP」をクリックしてファイルをダウンロードします。
ダウンロードしたZipファイルを解凍して「OpenGraph.php」をfunctions.phpが置かれているディレクトリと同じ階層にアップロードします。
子テーマを利用している場合は、「jstork19_custom」フォルダにアップロードしてください。
ファイルがアップできればOpenGraph.phpの準備は終わりです。
「functions.php」の編集
この作業はサイトの機能に大きく影響するため、作業前に必ずバックアップを取り、子テーマを使用して変更を加えることを強く推奨します。
functions.phpに以下のコードを貼り付けます。
コードは参考サイトに「faviconの読み込みでページが遅くなることがある」といった内容がありましたので、faviconを表示する機能を削除しました。
faviconを表示したい方は、参考サイトからコピーしてください。
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//画像サイズの横幅を指定
$img_width ="300";
//画像サイズの高さを指定
$img_height = "300";
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
if ($graph === false) {
// 適切なエラーハンドリングをここに追加
return '情報を取得できませんでした。';
}
// URL解析部分
$parsed_url = parse_url($url);
if (!isset($parsed_url['host'])) {
// 適切なエラーハンドリングをここに追加
return '無効な URL です。';
}
$host = $parsed_url['host'];
//OGPタグからタイトルを取得
$Link_title = $graph->title;
if(!empty($title)){
$Link_title = $title;//title=""の入力がある場合はそちらを優先
}
//OGPタグからdescriptionを取得(抜粋文として利用)
$Link_description = wp_trim_words($graph->description, 30, '…' );//文字数は任意で変更
if(!empty($excerpt)){
$Link_description = $excerpt;//値を取得できない時は手動でexcerpt=""を入力
}
//wordpress.comのAPIを利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode(esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
//スクリーンショットを表示
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" />';
//外部リンク用ブログカードHTML出力
$sc_Linkcard = NULL;
$sc_Linkcard .='
<div class="blogcard">
<a href="'. $url .'" target="_blank" rel="noopener noreferrer">
<div class="blogcard_thumbnail">'. $xLink_img .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $Link_title .'</div>
<div class="blogcard_excerpt">'. $Link_description .'</div>
<div class="blogcard_link">'. $url .' <i class="icon-external-link-alt"></i></div>
</div>
<div class="clear"></div>
</a>
</div>';
return $sc_Linkcard;
}
//ショートコードに追加
add_shortcode("sc_Linkcard", "show_Linkcard");
こちらも特にイジるところはありませんが、39行目の
$Link_description = wp_trim_words($graph->description, 30, ‘…’ );
「30」を変更すればブログカードのリード文の文字数を変更できます。
CSSの編集
つぎは、CSSです。
こちらも貼り付けるだけでOKです。
貼り付け箇所は
①「外観」>「カスタマイズ」>「追加CSS」
②「外観」>「テーマファイルエディタ」>「style.css」
style.cssを使用する場合は必ず【stork19_custom】が選択されていることを確認してください。
内容はこのサイトに合うよう色などを変更している箇所がありますので、ご自身のサイトに合わせて調整してください。
.blogcard {
line-height: 1;
background-color: #ffffff;
word-wrap: break-word;
margin: 20px;
border-radius: 5px;
}
.blogcard a {
display:flex;
text-decoration: none;
opacity: 1;
transition: all 0.2s ease;
}
.blogcard a:hover {
opacity: 0.6;
box-shadow: 5px 5px 15px #A1A7ADBB, -5px -5px 15px #F9F7F0;
}
.blogcard_thumbnail {
max-height:150px;
max-width:150px;
}
.blogcard_title {
font-size: 0.8em;
font-weight: bold;
line-height: 1.4;
padding: 17px 20px 10px;
}
.blogcard_excerpt {
font-size: 0.7em;
line-height: 1.6;
padding: 0 17px 15px 20px;
}
.blogcard_link {
font-size:0.65em;
padding:0 17px 15px 20px;
text-align: left;
}
.blogcard_link .icon-external-link-alt::before {
font-size:0.75em;
}
@media screen and (max-width: 768px) {
.blogcard {
margin: 40px 0;
}
.blogcard_thumbnail img {
width: 90px;
}
.blogcard_title {
font-size: 0.8em;
padding-bottom: 17px;
}
.blogcard_excerpt {
display: none;
}
}主な変更箇所はこちら
3行目:背景色
7行目:角丸
16行目:シャドウ
19・20行目:サムネイルサイズ
23行目:タイトル文字サイズ
29行目:リード文文字サイズ
ここまででブログカードの設置は完了です。
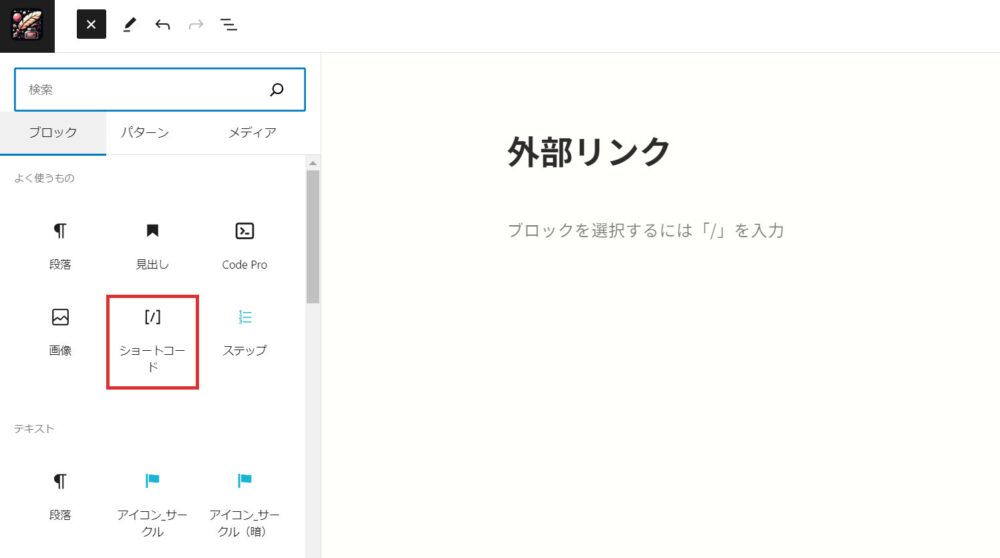
エディタでショートコードブロックに下のショートコードを貼り付けリンク先URLを指定すればブログカードの完成です。
[sc_Linkcard url="リンク先URL"] また、リンク先にOGP情報が設定されていない場合、うまく表示されません。
その場合、こちらのショートコードで任意に設定が可能です。
[sc_Linkcard url="リンク先" title="任意のタイトル名" excerpt="任意の説明文"]マイパターンに登録
ここからは、ブログカードを使いやすくするための作業です。
このショートコードを使用する際、毎回ショートコードブロックにコピペでもいいのですがちょっと面倒くさい!
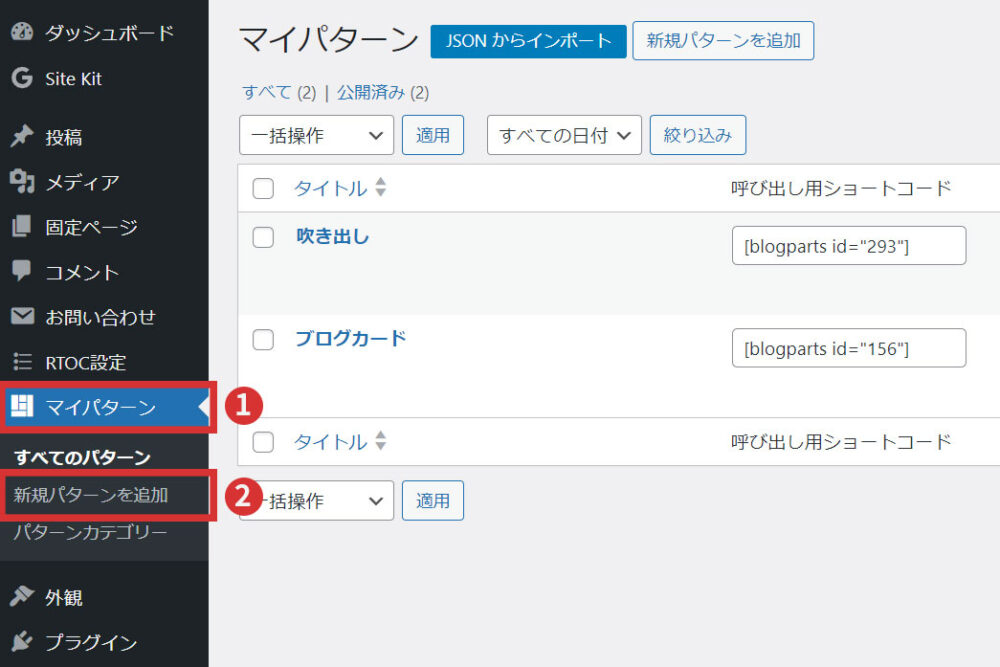
ので、STORK19の機能の1つ「マイパターン」に登録していきます。
管理画面の「マイパターン」から「新規パターン追加」を選択

エディタ画面で「ショートコードブロック」を追加

ブログカードのショートコードを貼り付け

公開して作業完了です。
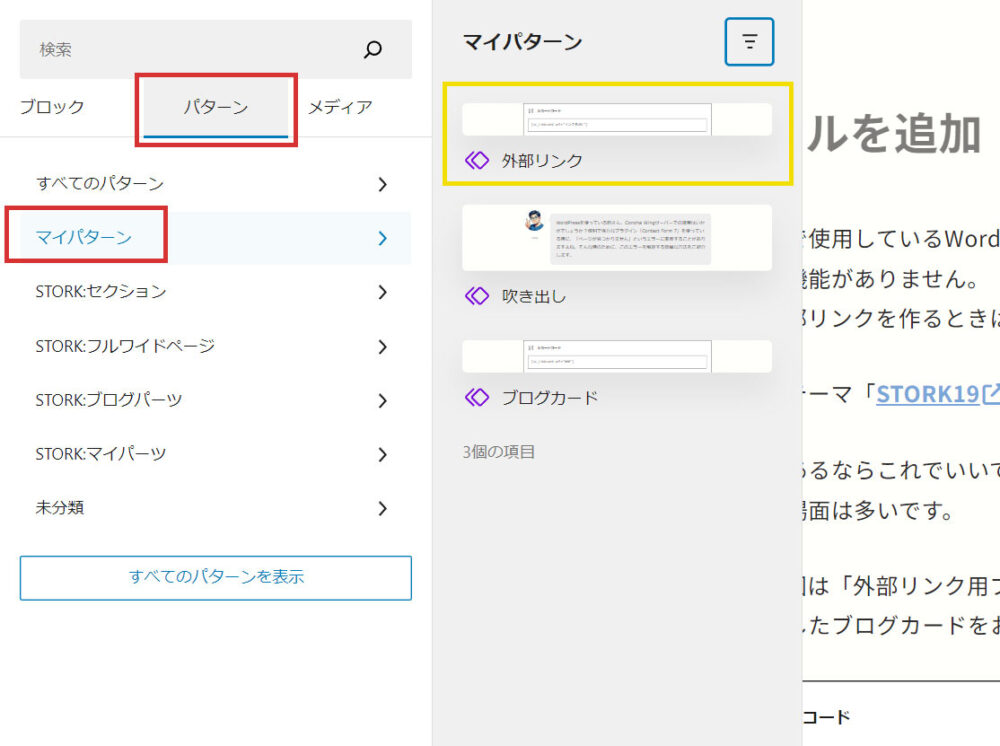
あとは、記事作成画面でブロック一覧の「パターン」>「マイパターン」に作成したショートコードのパターンが追加されているので、配置してURLを変更すれば簡単にブログカードをつかえます。

まとめ
この記事では「Stork19」に外部リンク用ブログカード機能を追加する具体的な手順を解説しました。
ブログカードの導入はサイトの視覚的魅力を高め、読者のエンゲージメントを向上させる効果があります。しかし、今回のブログカードを1ページに載せすぎると読み込み速度の低下が起こる可能性もあるので注意してください。
使っている感じ、1ページに4つくらいが目安かなと思います。